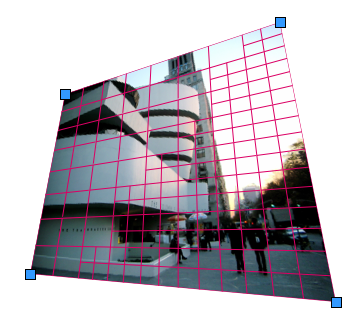
javascript - How to implement 4-point perspective transform using HTML5 canvas & three.js? - Stack Overflow

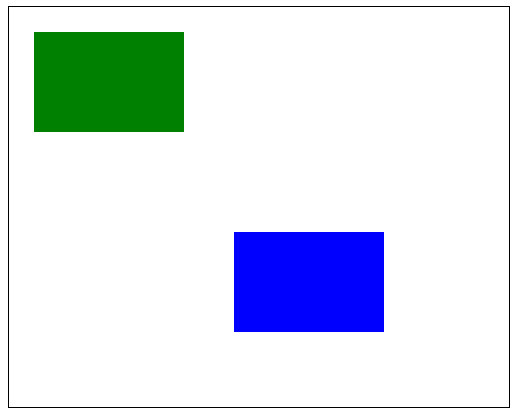
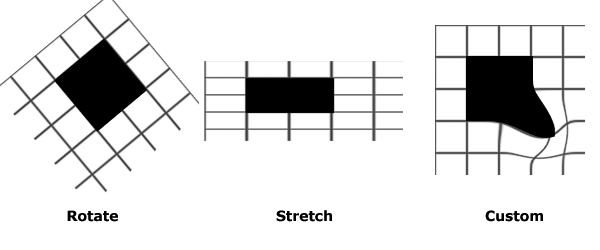
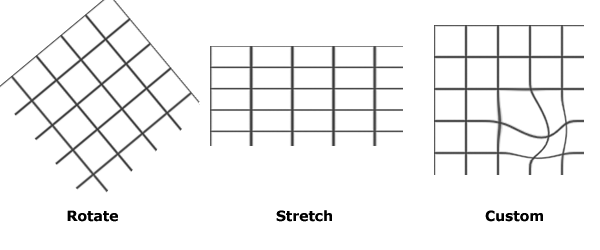
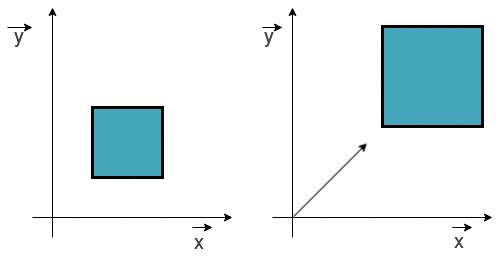
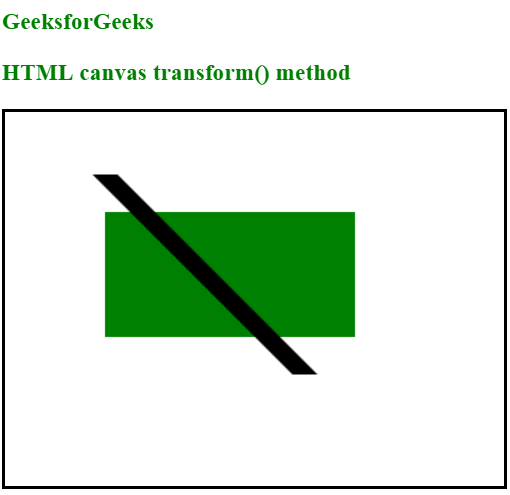
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

/filters:no_upscale()/news/2013/01/lienzo/en/resources/lienzo-demo.png)