Amazon.com: Artistic Expressions, Printss for Sale, Contemporary Abstract Art for Your Walls, Captivating Canvas Wall Art Available, Wall Art, Wall Decor : Handmade Products

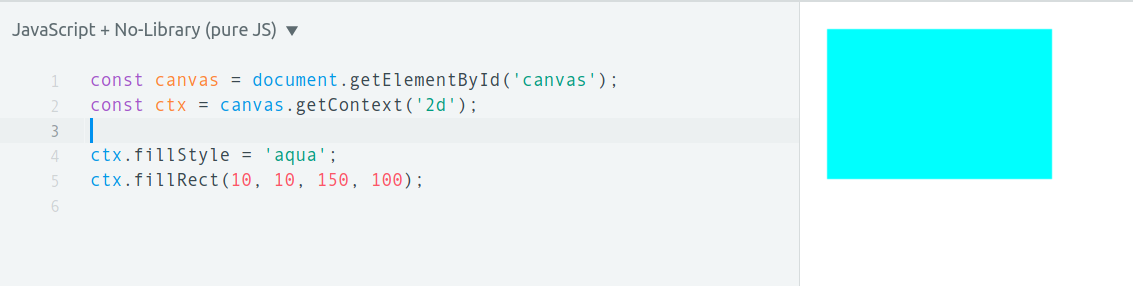
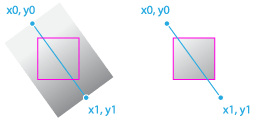
javascript - What does the Y coordinate define when calling CanvasRenderingContext2D.fillText? - Stack Overflow